Как на Веб сайт установить виджет подписки на youtube канал?
Прежде всего - зачем вообще нам нужно добавлять такой виджет на свой веб сайт?
Каждый видео блогер должен понимать, что для полноценного развития youtube канала необходима связь с блогом или веб сайтом.
Объединяя эти два ресурса мы обеспечиваем дополнительный поток зрителей на свой канал.
А установив виджет подписки на youtube, обеспечиваем и увеличение числа подписчиков.
Причём это будут не просто подписчики, а действительно заинтересованные люди, самостоятельно проявившие желание следить за Вашими публикациями.
В чём преимущества такого виджета?
Для того, чтобы подписаться на Ваш youtube канал пользователю не нужно будет покидать сайт. Подписка осуществляется одним нажатием на кнопку.

Ну а теперь давайте рассмотрим два варианта добавления виджита.
1 используя официальный сайт и 2 способ это готовый HTML код
Самый простой и доступный каждому блогеру способ это генерация виджита с помощью "GoogleDevelopers"
Всё придельно просто.
На своём youtube канале с браузерной строки копируем user name - ID канала
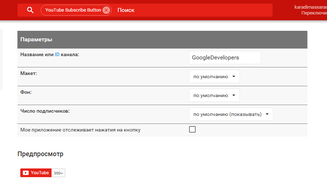
и вставляем в это поле
Выберем макет, у нас есть 2 варианта по умолчанию, это просто кнопка подписки,
и полный где отображается аватар youtube канала.
Лично я считаю, что второй вариант больше подходит, так как отображает наш бренд.
Выбираем фон нашего виджета.
Здесь также не большой выбор.
Можно оставить по умолчанию, либо выбрать чёрный.
Число подписчиков также настраиваем по своему усмотрению.
Ставим галочку.
Копируем сгенерированный код.
Переходим на свой сайт и добавляем виджет.

И второй вариант это использование готового HTML кода
Нужно будет лишь настроить или изменить параметры под себя.
Поверьте это также не сложно.
В предложенном варианте HTML кода можно изменить призыв к действию
Я специально для наглядного примера создала 3 варианта виджита
они отличаются как по содержанию так и по размеру.
Для того, чтобы изменить призыв к действию, удаляем предложенный вариант и пишем свой текст.
Например: Не забудь подписаться на детский канал:
Вы соответственно пишите своё.
Далее спускаемся ниже и изменяем размеры виджета на нужные.
Если устанавливать в ленте новостей,
то предложенный вариант подходит,
а если нужно установить такой код в сайт баре, то необходимо
уменьшить размеры.
И не забываем вставить адрес своего канала после слова виджет между знаком равенства и кавычками, без пробелов
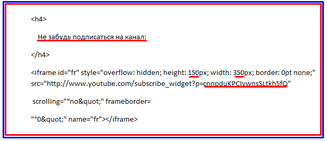
HTML код
<h4>
Не забудь подписаться на канал:
</h4>
<iframe id="fr" style="overflow: hidden; height: 150px; width: 350px; border: 0pt none;" src="http://www.youtube.com/subscribe_widget?p=cnnpduKPCIvwnsSLtkh5fQ"
scrolling="“no"" frameborder=
"“0"" name="fr"></iframe>
Но помните для каждого сайта необходимо подбирать свои соответствующие вашим настройкам параметры, в зависимости от движка Вашего блога или сайта.
По этому не бойтесь, экспериментируйте.
Надеюсь мои советы помогут и Вам без проблем создать виджет подписки на свой youtube канал.

You can do it, too! Sign up for free now at https://www.jimdo.com